What’s web usability and as a marketer, why should you care?
Content marketing and social media ROI may be the foundation of your marketing practice, but if your site has usability errors, no one will ever get to find out how great you are.
When it comes to web usability the acknowledged guru—a term that’s probably justified in this case—is Jakob Neilsen, who has been writing about the topic since the early days of the web. His Neilsen Norman group has dozens of useful articles on web usability.
In a nutshell, usability is about the user experience (UX)—how easy it is for people to use your site and accomplish their goals while there.
According to Neilsen, usability includes learnability, efficiency, memorability, errors and satisfaction. (And check out another short introduction to the topic in section three of our article on website bounce rates.)
If you want your target customers to keep coming back for more, to see your site as a valuable resource and to share your content widely, then addressing usability is a no-brainer. Here’s a roundup of some free tools to help you identify usability issues so you can solve them.
Page Speed
One of the important aspects of usability is page load speed. According to KISSmetricsresearch, people can leave your site fast if a page takes more than 3 or 4 seconds to load.
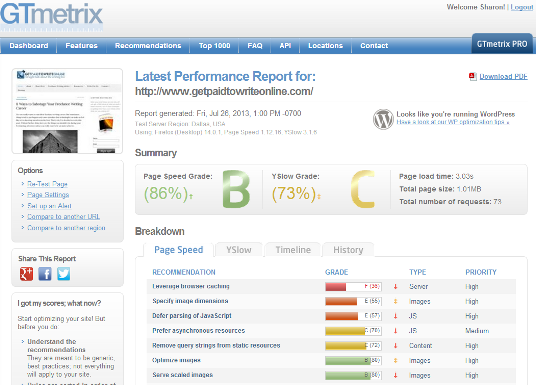
1. GTMetrix is a free tool that assesses the causes of site slowdown. You can do an instant test, or create an account (you have to keep it active by using it once a month) and add a number of pages for regular monthly reports. This is a good way to drill down into what aspects of your site’s code aren’t working, as it easily identifies script, CSS and image errors.
2 & 3. Google’s Page Speed Tools allow you to analyze and optimize the speed of your website, and you can check out the site speed reports in Google Webmaster Tools for more insight.
4. Pingdom‘s online URL analyzer tests page load time and finds bottlenecks that you can eliminate to speed up your site.
Find more speed testing tools in this list from SixRevisions.
Design and Navigation
Site visitors will find it hard to find your excellent content unless the design and navigation help them. One way to test site navigation is with card sorting apps, which allow testers to play around with navigation menus and categories for a website, grouping these in a way that makes sense to them.
5. I’ll be honest; I’ve never used one, but if that’s what you need, check out the card sorting service from UXPunk. As long as you use it with only 10 participants the free trial is permanent.
6. UXPunk also has a similar service for testing web navigation and application menus, with 25 responses in the free plan.
7. Spur wraps up a number of ways of testing your design into one neat web app. Enter your URL in the box, wait a while and you get a snapshot of your page with a number of buttons so you can check out whether your design still works in greyscale, high contrast, if it’s blurred and at different zoom levels.
User Interaction
How are site visitors interacting with your site? Where do they look and click? Understand this and you will know how to change your site and improve the user experience. There are a number of tools that help with this.
8. Want to know what areas of your web page are getting most attention? That’s our specialty here at Crazy Egg (get your 30-day free trial here), but if you want a free version, then check out ClickHeat from Labs Media. You’ll need to be technically inclined as you have to download and install it to the server yourself.
9. For click tracking, check out Clickdensity. This tool has been around for a while and offers three ways of visualizing visitor interaction through click maps, heat maps and hover maps. You can use the free trial version for ever as long as you only want to track one page on a single site.
UPDATE 8/13/14 – Clickdensity has been retired. Contact Box UK with any inquiries.
Error Testing
10. Don’t you just hate it when you visit a web page and something goes wrong? Random errors drive users away. A new tool, Phostir, uses a traffic light system to identify errors on high-, medium- and low-use pages. It divides mobile and desktop users at a glance too. Click on any section and you can get a report on what the errors are and how to fix them. It makes it easy to focus your attention on the pages people are visiting most to troubleshoot errors in real time.
UPDATE 8/13/14 – Phostir is no longer available. Contact parent company Active Standards if this functionality is something you’re interested in.
Landing Page Testing
Many marketers already use A/B testing to see which version of a campaign they should run with, but this also works for usability. A couple of web tools help you to make tweaks to headings, layout and more so you can check how your site works for visitors.
11. Google Content Experiments help you set up testing on your Analytics enabled website, using up to five different versions.
12. Optimizely isn’t free, but you can use its 30-day free trial to load a page and change content. It’s included here because it is amazingly easy to use—just a few button clicks give you a whole new version of your page.
Surveying Users
One way to enhance the user experience and improve usability is to ask site visitors about their experience and provide support when they experience errors. Here are just a couple of the many tools that help you to do that.
13. UserEcho allows you to survey customers and provide support, making it a useful way to collect data on, for example, the features that users want to see on your website. It offers a limited free service.
14. iPerceptions lets you survey web visitors by inviting them at the start of their visit to take a survey at the end. You get almost immediate feedback that way. It’s a free plan, though, if you want advanced text mining and campaign assessment tools, you will need to upgrade.
15. Another site providing usability testing is IntuitionHQ, whose free plan allows you to conduct 10 live tests with unlimited questions and up to 350 participants—a big enough sample to get some useful data.
Accessibility
What stops people from interacting normally with your site? This is not just about disability but could also be about technology. Those who are using an old version of Internet Explorer probably won’t have the best experience on a modern website. Here are some tools to help with this issue.
16. BrowserShots tests how your site looks in an impressive array of browsers (and various versions of each browser). It can take a while, so it’s probably best to concentrate on only a few browsers at a time. Plug in your URL and eventually you get a series of screenshots of the page. Who knows? You might get a surprise.
17. The W3C Markup Validation Service has been testing web pages for standards compatibility since 1994. Type in the web address and you get a report showing errors in your HTML and XHTML markup.
18. Does your color scheme work for all users? Find out with CheckMyColors. It checks for brightness, contrast and lumosity errors, and shows sample text so you can see where the problem lies.
Multiple Tool Providers
Some providers offer a range of tools that test different aspects of the user experience. Here are three worth checking out.
19. Usability Hub has a number of tools. They aren’t free, but you can earn free tests by helping test other sites. Their tools include Five Second Test (for design), Click Test (for testing clicks on landing pages) and Nav Flow (for tracking conversion funnels).
20. Zurb offers a number of free tools to check aspects of usability. In addition to Spur, mentioned above, there’s Clue to see what people remember when they visit your site and Axe for weeding out poor web design .
21. OptimalWorkshop offers three tools for different aspects of usability and all of them have a free-for-life plan. While the freebies have some limitations, using them could help you decide whether it’s worth springing for a paid test. The tools are Chalkmark for first click testing for your web design, Optimal Sort for card sorting, and Treejack, to see how people interact with your site structure.
Use any of these tools, or a combination of them, and you’ll be well on the way to improving the usability of your site and making sure your visitors have a positive and rewarding experience. And if you get hooked on web usability and need something more than free tools, check out the premium apps listed in Smashing Magazine’s roundup of user experience testing tools.






No comments:
Post a Comment
Note: Only a member of this blog may post a comment.