Hello everyone, Angular, as you may already know is one of the powerful and popular JavaScript frameworks. There are currently 3 versions of Angular, in which Angular 4 is the latest. Angular 2, the second version, was completely rewritten to provide more flexibility and more ease in development, then AngularJS, the first version. Angular 4 is the update to the Angular 2 and has the backward compatibility support. Angular is used to create SPA which stands for Single Page Application. The SPA helps in smooth user experience as the page gets loaded at one time only and routing is also done on the same page removing the page to reload.
So, this is the quick brief about the Angular framework, as the Angular 4 is the latest, there are very few tutorials on the internet, most of them are not complete or paid. So, I thought of writing a complete tutorial for Angular 4 and will be trying to cover all the features of Angular 4. To start with Angular 4, knowledge of AngularJs or Angular 2 is not required at all. It will be helpful if you some experience with HTML, CSS and JavaScript. Also though the Angular 4 uses TypeScript, it is not required to learn TypeScript, JavaScript knowledge will be enough.
Getting Started
With Angular 2, Angular CLI was introduced which stands for Angular Command Line Interface. Angular CLI runs on node JS and helps in the quick creation of the new Angular application. To start creating an application first we need to install Angular CLI and for that, we need to have Node js. To install Node js click on the link https://nodejs.org/en/download/current/ and install for your platform. After installing Node js open the command terminal, as I m using windows so I’ll open a command prompt. To install Angular CLI type
npm install -g @angular/cliwhere npm stands for Node Package Manager, -g for global to use it globally in the system. To check if Angular CLI is installed properly you can use command
ng –versionto check the version.
npm install -g @angular/cliwhere npm stands for Node Package Manager, -g for global to use it globally in the system. To check if Angular CLI is installed properly you can use command
ng –versionto check the version.
Creating Angular 4 Application
Now we can start creating our Angular 4 application. To create a new project, we will be using Angular CLI and will type the command
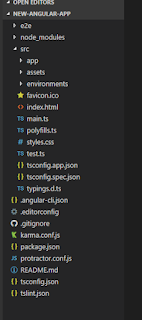
ng new new-angular-appThis command will create the default structure and files with needed for the development of the project. It will take some time to download the files. After it is completed you will have a configured Angular 4 project. Now let’s see the structure and files inside the folder. I ‘ll be using the Microsoft Visual Studio Code IDE for my development as its free and powerful. Let see the created directories and files for our new angular app.
ng new new-angular-appThis command will create the default structure and files with needed for the development of the project. It will take some time to download the files. After it is completed you will have a configured Angular 4 project. Now let’s see the structure and files inside the folder. I ‘ll be using the Microsoft Visual Studio Code IDE for my development as its free and powerful. Let see the created directories and files for our new angular app.
Inside the root directory, you’ll see 3 folders, e2e which is an end to end testing which we ‘ll be using later. The second one is the node_modules folder which contains the angular files and other required classes for development. We don’t have to do anything in this folder. The last one is the src or the source folder which contains the development files and index.html.
We have some other files which we may not require as default configuration is sufficient for running the application. We ‘ll be doing our development inside the src folder only. In this app, the folder contains the components. Images and other media files can be stored in assets folder. Environment variables configurations are in the environment folder which as of now we don’t need to change. Out of the other files, we will be using, index.html (rarely) for few imports of style libraries, style.css for application level styling and favicon.ico to change the favicon. Others we can leave to default.
Inside the app folder except for app.module.ts all other files will be there for every new component we create. In Angular we can create different components for a different purpose and include it using the selector, we will get in detail later. Every component as app.component.css, which contains styling instructions, app.component.html, which contains the HTML code for that component, app.component.ts, which acts like and controller class and all the javascript code related to events and functionalities are written in this file. For component level unit testing app.component.ts, is there. During development, we will be using various dependencies for Angular libraries which need to imported and added to app.module.tsfile.
This was about the structure of Angular 4 files, now lets start and check the app is working or not. Angular CLI provides a server which we can start and check the output in the browser. To start that go inside the application folder in command prompt and type ng serve this will compile and deploy the app on the local server, which can be accessed through http://localhost:4200 (to change port number ng serve –port_no ). So let’s start the app and see if it is working fine.







No comments:
Post a Comment
Note: Only a member of this blog may post a comment.