Webfonts are all the rage these days for practically every website. We often use them for page headings as well as body text. But you can also use them for code snippets.
Most designers never think about changing the default code text style, but it’s pretty simple with Google Fonts. Not to mention these fonts are free to download and use locally if you’d like to change the font in your IDE.
This is my list of the 10 best options for coding fonts – all available for free. Have a look and see what you think!
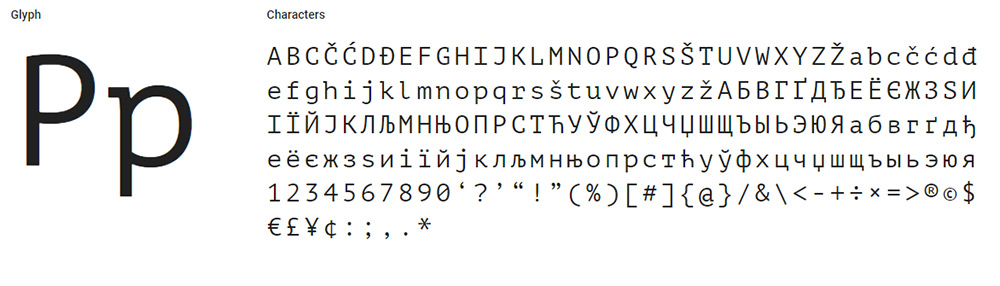
PT Mono

The free PT Mono font is an excellent place to start. It’s clean, sharp and very easily blends into any layout.
You may notice there is some odd spacing between certain letters – like the “L” and “E” characters. But this only appears when the text is larger and is not very noticeable at smaller sizes.
I’ve never seen this used for code snippets, but it’s definitely one of the sharpest fonts on the list. It would be excellent for code or even page headers, if you like the design.
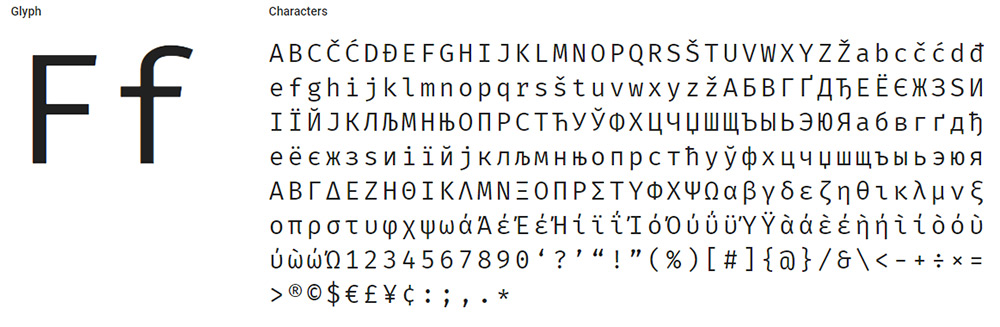
Fira Mono

Here’s another example of a font that can work well in any format. Fira Mono has been designed for use as a monospaced code font, but the bold style looks nice with headings too.
When you resize this font down to around 12-16px, you’ll notice it actually makes a nice navigation link style, too. Specifically, it works well if you use the bold format and have all of your links in uppercase letters.
This is a great font choice for any site and can be useful for more than styling code snippets.
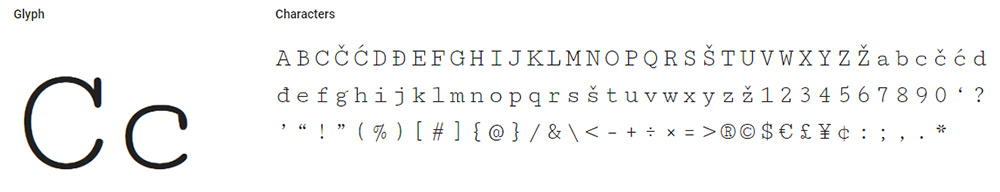
Cutive Mono

Cutive Mono is a much more traditional monospaced font. This is typically what I think of when looking for a typeface for code snippets.
This font’s thin letter forms with even-spaced glyphs are perfect for any site. You can organize your code properly with this font and it works very well under syntax highlighting.
The only caveat is that when you resize this font to smaller sizes (below 15px), it can be almost impossible to read. Not to mention the letter spacing looks a bit silly at that size. So you’ll probably want to adjust that using the CSS letter-spacing property.
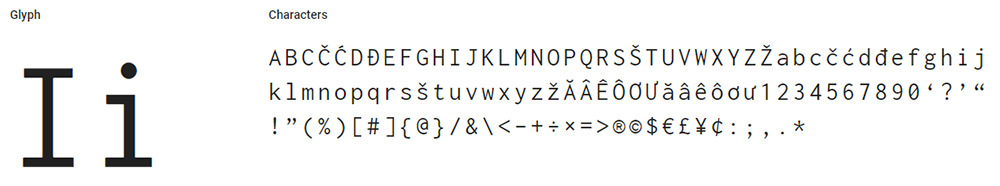
Inconsolata

This is one heck of a font with one pretty cool name. Inconsolata was originally designed for print code listings but has since become a great choice for programmers and IDE fonts.
It works nicely on the screen and should work flawlessly on a website. No matter how large your code snippets or where you’re using them, Inconsolata is a great choice.
You can use the font in regular or bold format – they both look great at all sizes. I personally prefer the bold font when it’s smaller than 15px, but you can always adjust contrast to make it more readable.
Hack

One of the few listings that I didn’t track down through Google Fonts, Hack is a true programmer’s font family.
This is a typeface truly designed for code and can be used on any platform – web, mobile or in your desktop IDE.
You can grab a copy from the main GitHub repo, along with further details regarding the font’s development. The font is multilingual, with support for over 1,500 glyphs (and counting!)
This one is well worth testing, even if you only use Hack for a few projects.
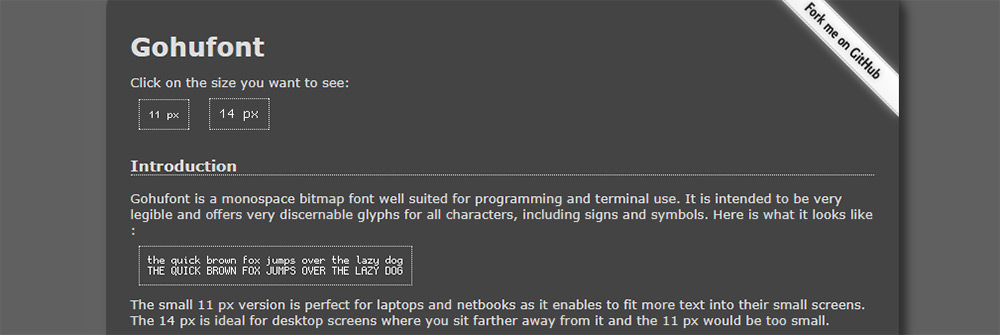
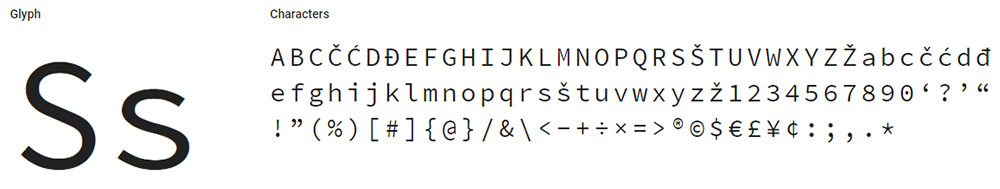
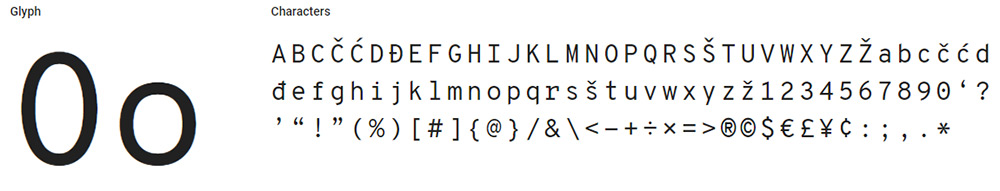
Gohufont

The Gohufont typeface is an excellent pick for that “classic” monospaced look. This reminds me more of the old school Nintendo fonts or the typefaces you’d see within old Gameboy games.
If you look over the main page, you’ll find examples with an auto-resizer. You can test the font at 11px or 14px to compare the differences. This includes all-caps and lowercase letters, along with special symbols.
I actually don’t like this much for an IDE, but it can work well on a website. Or, you might also try using this in your terminal window. Gohufont works really well as a CLI typeface since it matches perfectly to all programs.
Source Code Pro

This is perhaps the most famous monospaced font in Google’s entire library. Source Code Pro comes in a bunch of different styles, ranging from super thin to ultra bold.
You can restyle this font family to suit your needs and to match your site’s code tags. If you have any syntax highlighting plugins, this font will work flawlessly.
Note that Source Code Pro was designed as a companion piece to the original Open Sans font. So it works really well on websites that use Open Sans or any of its variations.
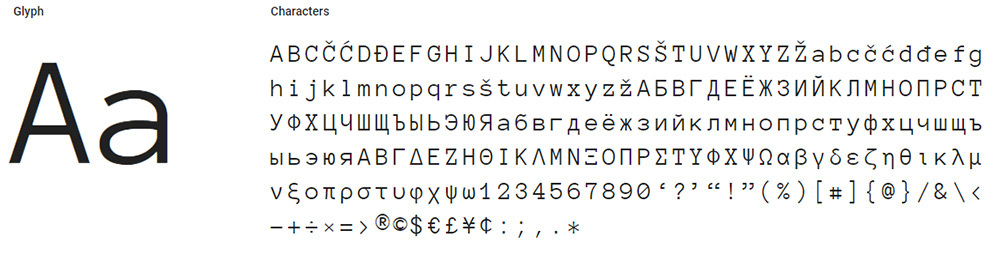
Overpass Mono

I’ve tested the Overpass Mono in my code editor and it works really well. Granted, I’ve never tried using it in a website layout. But I imagine it can work just as well for that, too.
Overpass Mono is an excellent choice, in that it has a variety of styles without veering too far away from a traditional monospace font. It looks just like any other monospace typeface, except it really has its own “feeling” that grows on you over time.
Give it a shot on your website or try it side-by-side in two different IDE windows. You may find that you like this even more than your default font.
Oxygen Mono

With the Oxygen Mono typeface, you get a design very similar to Overpass. The biggest difference is the lack of stylization and fewer formatting options.
This font only comes in one format: normal. You can still bold or italicize the font, but it will be rendered through CSS – rather than through a font file. I recommend this for the web because it’s smaller and easier to blend with different color schemes.
Not to mention it can work just as well alongside any font stack you choose.
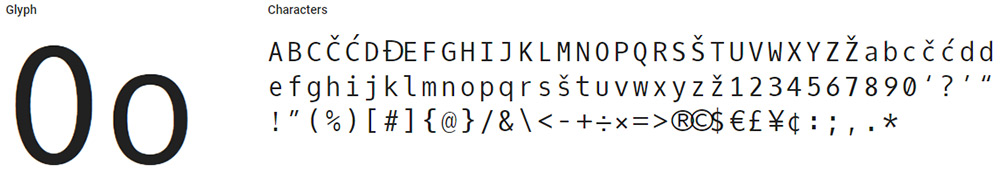
Anonymous Pro

I’ve saved the most unique font choice for last with Anonymous Pro. This is a pretty darn creative typeface and it’s one of the easiest fonts to recognize.
One minor complaint I have is the lack of “crispness” of the letters at smaller sizes. You can still recognize the letters and it works fantastic as a code font. But it’ll stand out from all the others in this list, especially anywhere below 12px.
On the plus side, this font straddles the line between monospaced, serif and sans-serif. It borrows ideas from all of them, so you can get this to fit in anywhere on your site.

No comments:
Post a Comment
Note: Only a member of this blog may post a comment.